背景
近期使用strapi做博客的后台,上传图片默认是保存在服务器上。想要接入第三方的对象存储,但中文教程较少,因此做个记录,聊聊遇到的坑。仅供参考。
相关依赖版本
"dependencies": {
"@strapi/strapi": "4.21.0",
"provider-upload-qiniu-cloud": "^1.0.3",
}
具体步骤
strapi的下载和安装这里不说了,跟着文档走即可,这里使用的strapi版本是4.21.0,安装依赖可能会遇到网络问题,自行解决吧。接入七牛云后,在strapi后台的媒体库上传图片就会上传到七牛云的服务器,显示的是七牛云的链接。会上传一张缩略图和原图,后续在七牛云的文件管理页中可以看到。
1. 注册七牛云
注册后的用户有免费的10G空间,目前看存储博客的图片资源是够了。
注册后在空间管理页面创建空间,并记录空间名称,后续配置需要用到。然后在空间设置里将访问控制改为公有。
在文件管理的Tab页中创建个目录,我这里叫my-blog,准备把博客相关的图片放在这个文件夹下。后续配置也会用到文件夹名。这页右侧有外链域名,也请记下。
接着在个人中心 => 密钥管理记录下AccessKey和SecretKey,后面也要用。
2. 安装依赖
安装provider-upload-qiniu-cloud 依赖:
npm install provider-upload-qiniu-cloud --save
官方文档:https://market.strapi.io/providers/provider-upload-qiniu-cloud
3. 环境配置
在strapi目录下,编辑config/plugins.js 文件
// config/plugins.js
module.exports = ({ env }) => ({
upload: {
config: {
provider: 'provider-upload-qiniu-cloud',
providerOptions: {
accessKey: env('ACCESS_KEY', ''),
secretKey: env('SECRET_KEY', ''),
prefix: env('PREFIX', ''),
zone: env('ZONE', 'Zone_z0'),
bucket: env('BUCKET', ''),
publicBucketDomain: env('PUBLIC_BUCKET_DOMAIN', ''),
https: env('HTTPS', true),
cdn: env('CDN', false),
},
},
},
});
这里可以看到参数读取的是环境变量中的字段,因此需要添加环境变量,当然直接写在这里也可以。
在strapi目录下,编辑.env 文件
// .env
HOST=0.0.0.0
PORT=1337
APP_KEYS=***
API_TOKEN_SALT=***
ADMIN_JWT_SECRET=***
TRANSFER_TOKEN_SALT=***
# Database
DATABASE_CLIENT=sqlite
DATABASE_FILENAME=.tmp/data.db
JWT_SECRET=***
# 以上是默认生成的参数,在下面新增环境变量
# upload
ACCESS_KEY=***
SECRET_KEY=***
BUCKET=***
ZONE=Zone_z0
PUBLIC_BUCKET_DOMAIN=***
PREFIX=my-blog
需要配置以下参数:
- ACCESS_KEY: 前面记下的AccessKey
- SECRET_KEY: 前面记下的SecretKey
- BUCKET: 之前创建的空间名称
- ZONE: 存储区域,对应关系如下:
华东: Zone_z0
华北: Zone_z1
华南: Zone_z2
北美: Zone_na0
其余区域参考:https://developer.qiniu.com/kodo/1671/region-endpoint-fq,根据七牛云后台展示的区域填写。
- PUBLIC_BUCKET_DOMAIN: 前面记下的外链域名,http/https开头
- PREFIX: 之前创建的目录名称,我这里是my-blog
配置好后,可以npm run develop,打开后台管理看效果。如果已经启动了,修改了配置文件会自动重载。
4. 修改安全策略
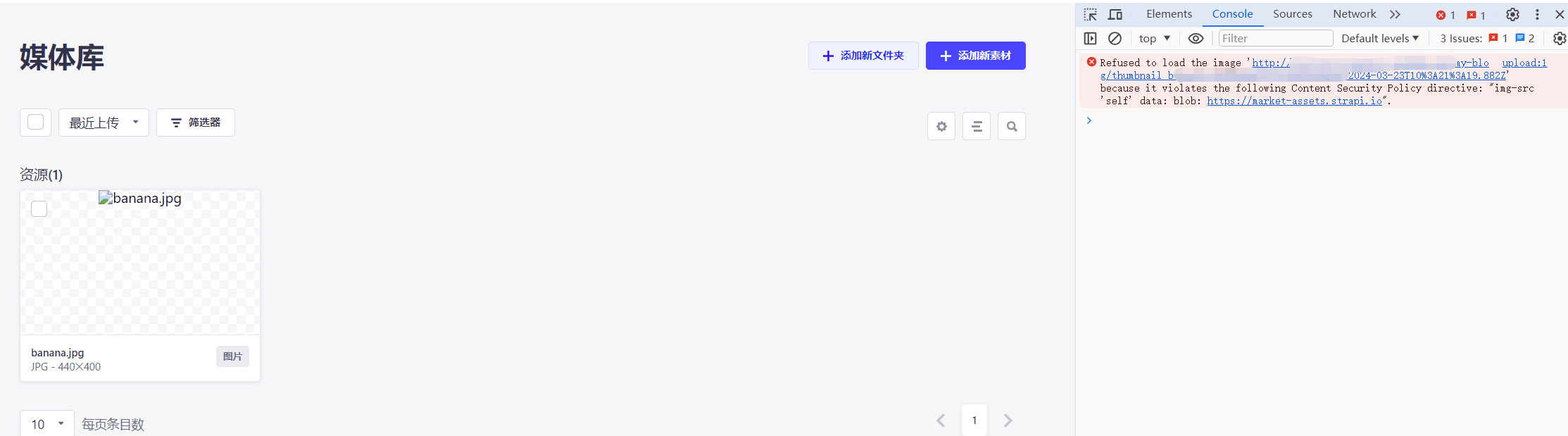
配置好以上后,理论上可以在strapi后台管理的媒体库页面上传了,但是会遇到如下问题

这是由于strapi的安全策略导致,只能展示同源的图片链接。需修改config/middlewares.js 文件
这里参考了其他云服务的文档:https://market.strapi.io/providers/@strapi-provider-upload-aws-s3,Security Middleware Configuration部分
module.exports = [
// 这里要删除原来的'strapi::security'字符串
{
name: 'strapi::security',
config: {
contentSecurityPolicy: {
useDefaults: true,
directives: {
'connect-src': ["'self'", 'https:'],
'img-src': [
"'self'",
'data:',
'blob:',
'market-assets.strapi.io',
'这里填外链域名',
],
'media-src': [
"'self'",
'data:',
'blob:',
'market-assets.strapi.io',
'这里填外链域名',
],
upgradeInsecureRequests: null,
}
}
}
},
'strapi::security',
'strapi::logger',
'strapi::errors',
'strapi::cors',
'strapi::poweredBy',
'strapi::query',
'strapi::body',
'strapi::session',
'strapi::favicon',
'strapi::public',
];
改完后即可显示上传的图片😄。